| Архив рассылки Web-программирование - это просто! | Не показываются картинки? |
Добрый день, уважаемые подписчики!
Тема сегодняшнего выпуска: "Java Script: разворачивающееся горизонтальное меню. Продолжение 2".
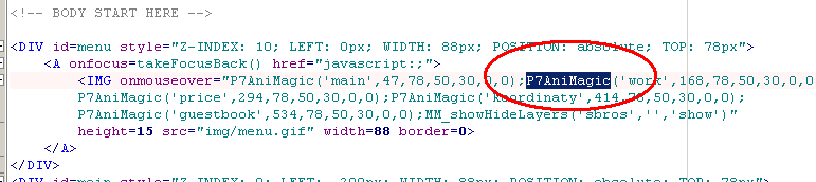
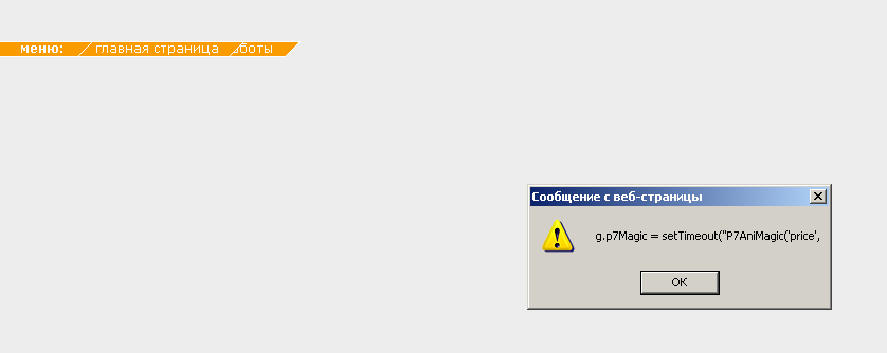
Как я и обещал, продолжим разбор примера меню, который мы начали изучать ранее. Я обещал рассказать о некоторых приемах разбора чужого кода. Первый из них: вставить в код сообщение и в ходе выполнения программы наблюдать, когда оно будет появляться. в нем же можно выводить значение переменных. Например, это можно сделать так (выделено крестным):
| function P7AniMagic(el, x, y, a, b, c, s) { //v2.5 PVII var g,elo=el,f="",m=false,d="";x=parseInt(x);y=parseInt(y); var t = 'g.p7Magic = setTimeout("P7AniMagic(\''+elo+'\','; if ((g=MM_findObj(el))!=null) {d=(document.layers)?g:g.style;}else{return;} if (parseInt(s)>0) {eval(t+x+','+y+','+a+','+b+','+c+',0)",' + s+')');return;} alert(t); var xx=(parseInt(d.left))?parseInt(d.left):0; var yy=(parseInt(d.top))?parseInt(d.top):0; if(parseInt(c)==1) {x+=xx;y+=yy;m=true;c=0;} else if (c==2) {m=false;clearTimeout(g.p7Magic);} else {var i=parseInt(a); if (eval(g.moved)){clearTimeout(g.p7Magic);} if (xx<x){xx+=i;m=true;if(xx>x){xx=x;}} if (xx>x){xx-=i;m=true;if(xx<x){xx=x;}} if (yy<y){yy+=i;m=true;if(yy>y){yy=y;}} if (yy>y){yy-=i;m=true;if(yy<y){yy=y;}}} if (m) {if((navigator.appName=="Netscape") && parseInt(navigator.appVersion)>4){ xx+="px";yy+="px";} d.left=xx;d.top=yy;g.moved=true;eval(t+x+','+y+','+a+','+b+','+c+',0)",'+b+')'); }else {g.moved=false;} } |
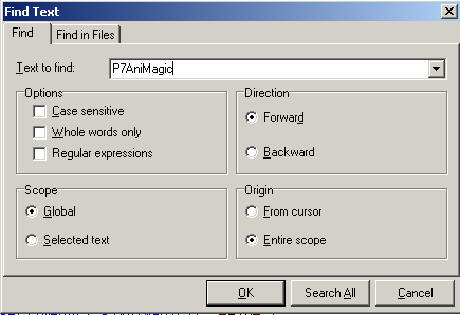
Другой прием: при помощи поиска найти, где используются объявленные функции:
таким образом, мы увидим места, где используется искомая функция или переменная:

На этом я закончу выпуск, разобраться с остальными функциями скрипта будет вашим домашним заданием :)
Архив рассылки | RSS версия | Настройки | Отписаться: На сайте / По почте


Комментариев нет:
Отправить комментарий